How To Change Shape On Vector Box Photoshop
In this tutorial, we'll learn the essentials of how to describe vector shapes in Photoshop CS6 with its like shooting fish in a barrel-to-use shape tools!
Nosotros'll beginning by learning how to draw bones geometric shapes using the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, and the Line Tool. We'll acquire how to choose fill and stroke colors for the shapes, how to change the appearance of the stroke, how to edit the shapes later thanks to the flexibility of Shape layers, and more! At that place'southward a lot to comprehend, so this tutorial volition focus on everything we demand to know about these v geometric shape tools. In the next tutorial, nosotros'll learn how to add together more than complex shapes to our documents using Photoshop'south Custom Shape Tool!
This tutorial is for Photoshop CS6 users. If you're using an older version of Photoshop, you'll want to bank check out the original Shapes And Shape Layers Essentials tutorial.
Most people retrieve of Photoshop every bit a pixel-based epitome editor, and if yous were to ask someone to recommend a skillful vector-based drawing program, Adobe Illustrator would usually be at the top of their listing. It's true that Photoshop doesn't share all of Illustrator's features, simply equally we'll see in this and other tutorials in this serial, it's diverse shape tools make Photoshop more than than capable of calculation uncomplicated vector-based artwork to our designs and layouts!
If you're not sure what a vector shape is and how it differs from a pixel-based shape, be certain to cheque out the previous tutorial in this series, Cartoon Vector vs Pixel Shapes in Photoshop CS6.
Drawing Vector Shapes In Photoshop
The Shape Tools
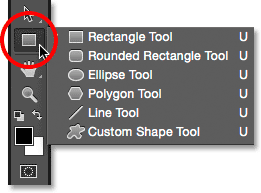
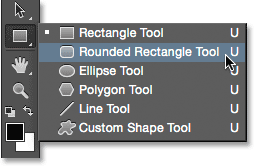
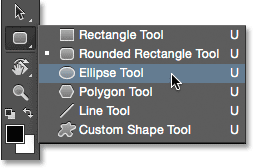
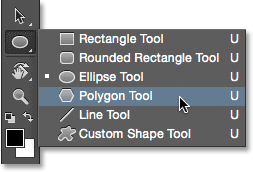
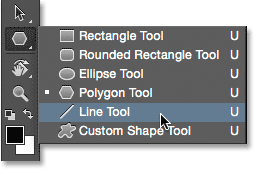
Photoshop gives u.s. half dozen shape tools to choose from - the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, the Line Tool, and the Custom Shape Tool, and they're all nested together in the aforementioned spot in the Tools panel. By default, the Rectangle Tool is the one that's visible, but if we click and hold on the tool's icon, a wing-out menu appears showing u.s. the other tools we can choose from:

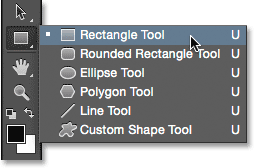
Clicking and holding on the Rectangle Tool icon reveals the other shape tools hiding backside it.
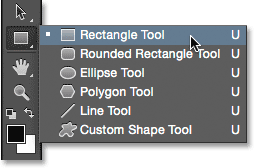
I'll showtime past selecting the start one in the list, the Rectangle Tool:

Selecting the Rectangle Tool.
Shapes, Pixels Or Paths
Earlier nosotros draw any shapes, nosotros showtime need to tell Photoshop which kind of shape nosotros want to depict. That'due south considering Photoshop actually lets the states draw three very different kinds of shapes. Nosotros can draw vector shapes, paths, or pixel shapes. We'll await more closely at the differences between the 3 in other tutorials, but as we've already learned in the Drawing Vector vs Pixel Shapes tutorial, in most cases y'all'll want to be drawing vector shapes. Unlike pixels, vector shapes are flexible, scalable and resolution-independent, which means we can draw them any size nosotros similar, edit and scale them equally much every bit nosotros want, and even print them at any size without whatever loss in quality! Whether we're viewing them on screen or in print, the edges of vector shapes always remain crisp and abrupt.
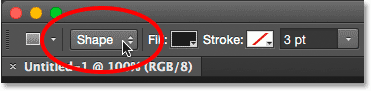
To brand sure you're drawing vector shapes, not paths or pixels, select Shape from the Tool Mode option in the Options Bar along the top of the screen:

Setting the Tool Way option to Shape.
Filling The Shape With Color
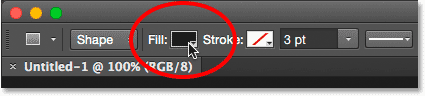
The next affair we'll normally desire to do is pick a color for the shape, and in Photoshop CS6, we exercise that by clicking on the Fill up color swatch in the Options Bar:

Clicking the Fill colour swatch.
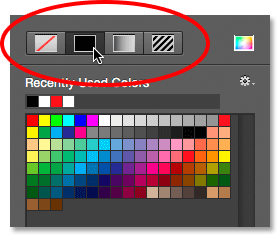
This opens a box that lets u.s.a. choose from four different ways to make full the shape, each represented by one of four icons along the top. Starting from the left, we have the No Color icon (the one with the cherry diagonal line through it), the Solid Color icon, the Gradient icon, and the Blueprint icon:

The four options for filling the shape (No Colour, Solid Color, Gradient, and Pattern).
No Color
Every bit its name implies, selecting No Colour on the left will exit the shape completely empty. Why would you lot want to go out a shape empty? Well, in some cases, you may want your shape to contain only a stroke outline. We'll see how to add a stroke in a few moments, but if you desire your shape to contain simply a stroke, with no make full color at all, select No Color:
The No Colour option volition leave the shape empty.
Here's a quick example of what a shape with no fill up color looks like. All nosotros're seeing is the basic outline of the shape, known as the path. The path is merely visible in Photoshop, so if y'all were to print your document or save your piece of work in a format like JPEG or PNG, the path would not be visible. To make information technology visible, we'd need to add a stroke to it, which we'll be learning how to do after we've covered the Fill options:

But the path of the shape is visible (and only in Photoshop) when Fill is set to No Colour.
Solid Color
To fill your shape with a solid color, choose the Solid Color option (2nd from left):
Clicking the Solid Colour fill selection.
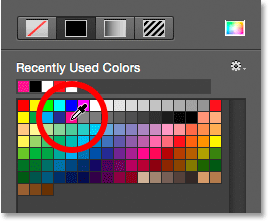
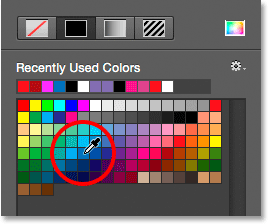
With Solid Color selected, choose a color for the shape by clicking on one of the color swatches. Colors you've used recently volition announced in the Recently Used Colors row above the main swatches:

Choosing a color by clicking on a swatch.
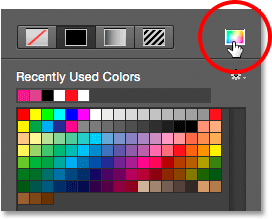
If the color you need is non found in any of the swatches, click the Color Picker icon in the upper right of the box:

Clicking the Color Picker icon.
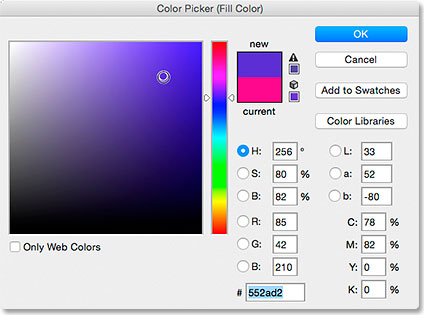
So, choose the color you need from the Color Picker. Click OK to close out of the Color Picker when you're done:

Choosing a make full color for the shape from the Color Picker.
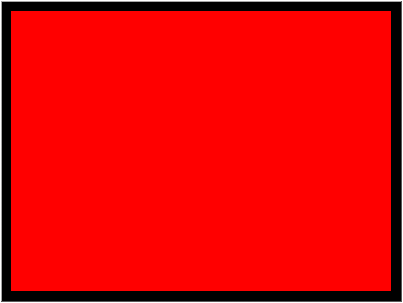
Here's the aforementioned shape as before, this time filled with a solid color:

A basic shape filled with a solid color.
Gradient
To fill up your shape with a slope, choose the Gradient option. So, click on one of the thumbnails to select a preset gradient, or use the options below the thumbnails to create your own. Nosotros'll learn all virtually creating and editing gradients in a separate tutorial:
Choosing the Gradient selection at the superlative, then selecting a preset gradient.
Here's the same shape filled with a gradient:

The shape filled with ane of Photoshop's preset gradients.
Pattern
Finally, choosing the Pattern option lets u.s.a. fill the shape with a design. Click on one of the thumbnails to select a preset pattern. Photoshop doesn't give usa many patterns to cull from initially, but if yous've created your own or downloaded some off the internet, you can load them in by clicking on the small gear icon (below the Color Picker icon) and choosing Load Patterns from the carte du jour:
Choosing the Design option, and so selecting a preset pattern.
Hither's what the shape looks like filled with ane of Photoshop'southward preset patterns. To close out of the Make full color options box when yous're done, press Enter (Win) / Return (Mac) on your keyboard, or click on an empty spot in the Options Bar. If yous're non sure which colour, gradient or pattern you need for your shape, don't worry. As we'll run across, you lot can always come dorsum and change it later:

The shape filled with a preset pattern.
Calculation A Stroke Around The Shape
By default, Photoshop will not add together a stroke effectually the edges of your shape, simply adding ane is just as easy equally adding a make full colour. In fact, the options for Stroke and Fill in Photoshop CS6 are exactly the same, so yous already know how to use them!
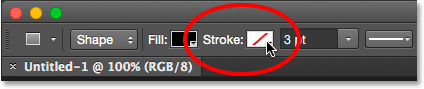
To add a stroke, click on the Stroke color swatch in the Options Bar:

Clicking the Stroke color swatch.
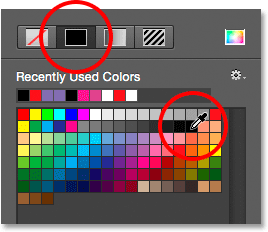
This opens a box giving us the exact aforementioned options that nosotros saw with the fill color, except this fourth dimension nosotros're choosing a color for our stroke. Along the top, we have the same iv icons for choosing between No Color, Solid Color, Gradient, or Pattern. Past default, the No Color option is selected. I'll cull Solid Color, then I'll prepare black as my stroke color past choosing it from the swatches. Equally with the fill color, if the color you need for your stroke is not found in the swatches, click the Color Picker icon in the upper right to manually choose the color you need:

Selecting the Solid Color selection for the stroke, then choosing a colour from the swatches.
Changing The Width Of The Stroke
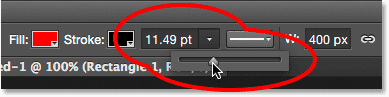
To change the width of the stroke, utilise the Stroke Width option direct to the right of the Stroke color swatch in the Options Bar. By default, it'southward ready to 3 pt. To change the width, you can either enter a specific value directly into the box (press Enter (Win) / Return (Mac) on your keyboard when you're done to accept it), or click on the small pointer to the right of the value and drag the slider:

Changing the width of the stroke.
The Align Edges Option
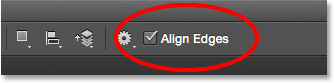
If you look farther to the right in the Options Bar, you'll see an option called Align Edges. With this option turned on (checked), Photoshop will make certain the edges of you vector shape are aligned with the pixel grid, which keeps them looking crisp and abrupt:

You lot'll normally want to make sure Align Edges is checked.
Even so, for Align Edges to piece of work, non only does information technology demand to be selected, but you lot also demand to fix the width of your stroke in pixels (px), not points (pt). Since my stroke width is currently using points (the default measurement blazon), I'll get dorsum and enter a new width of ten px:

For Align Edges to work, fix your stroke width in pixels (px).
Here'due south an instance of a blackness, ten px stroke practical to the shape:

A unproblematic shape with a blackness stroke surrounding information technology.
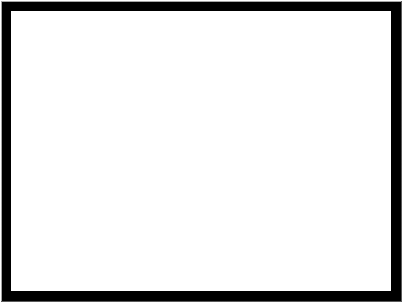
At present that I've added a stroke, if I get dorsum and click on the Fill color swatch in the Options Bar and alter the fill to No Color, I'm left with simply the stroke outline. The inside of the shape is empty. It looks like it's filled with white only because the background of my certificate is white, then what we're really seeing is the document'due south groundwork:

The same shape, now with Fill prepare to No Colour.
More Stroke Options
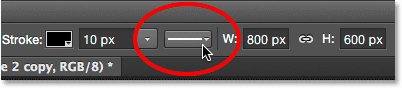
By default, Photoshop draws the stroke equally a solid line, only we tin can change that by clicking the Stroke Options button in the Options Bar:

Clicking the Stroke Options push button.
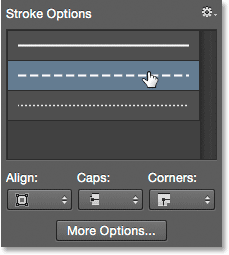
This opens the Stroke Options box. From here, we tin can alter the stroke type from a solid line to a dashed or dotted line. The Align option lets united states choose whether the stroke should fall inside the path outline, outside the path or exist centered on the path. We can set the Caps pick to Butt, Round or Square, and change the Corners to either Miter, Circular or Bevel. Clicking the More Options button at the bottom will open a more detailed box where you can ready specific nuance and gap values, and fifty-fifty save your settings equally a preset:

The Stroke options.
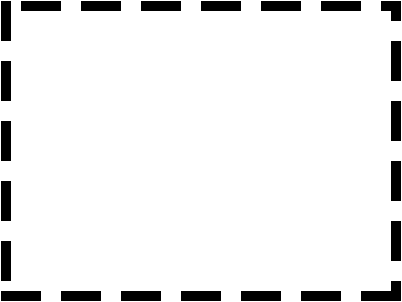
Here's the aforementioned stroke as before, this time as a dashed rather than a solid line:

The stroke type changed from solid to dashed.
Shortcodes, Deportment and Filters Plugin: Mistake in shortcode [ads-basics-middle]
The Rectangle Tool
At present that we know how to select Photoshop's various shape tools from the Tools console, how to choose a make full and stroke color and how to change the appearance of the stroke, let's learn how to actually describe vector shapes! We'll commencement with the first tool in the list, the Rectangle Tool. I'll select it from the Tools panel just equally I did earlier:

Selecting the Rectangle Tool.
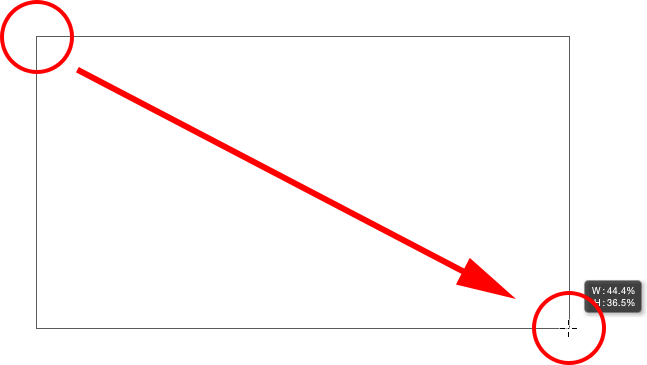
The Rectangle Tool lets us draw elementary 4-sided rectangular shapes. To depict one, start by clicking in the certificate to set a starting signal for the shape. Then, keep your mouse button held down and drag diagonally to depict the residual of the shape. Equally you drag, yous'll see just a thin outline (known as the path) of what the shape will look like:

Dragging out a rectangle shape. As you elevate, only an outline of the shape appears.
When you release your mouse push button, Photoshop fills the shape with the color you lot selected in the Options Bar:

Photoshop fills the shape with colour when you lot release your mouse push.
Resizing The Shape Afterwards You lot've Drawn It
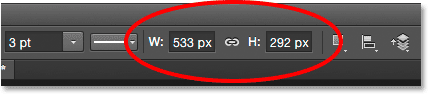
Once you've drawn your initial shape, its current dimensions will appear in the Width (W) and Height (H) boxes in the Options Bar. Here, we see that my shape was fatigued 533 px broad and 292 px high:

The Options Bar showing the initial width and peak of the shape.
If you demand to resize the shape afterwards you lot've drawn it (and this works for all the shape tools, not just the Rectangle Tool), simply enter the dimensions you lot need into the Width (W) and Height (H) fields. For example, let's say what I really needed was for my shape to be exactly 500 px broad. All I need to do is change the width value to 500 px. I could besides enter a specific pinnacle if needed. If you desire to change either the width or the height but keep the original aspect ratio of your shape intact, first click on the small link icon between the width and height values:
Use the link icon to maintain the aspect ratio of the shape when resizing it.
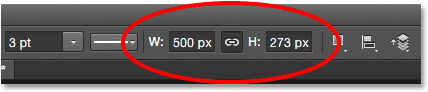
With the link icon selected, entering a new width or acme tells Photoshop to automatically change the other one to maintain the aspect ratio. Hither, I've manually entered a new width of 500 px, and considering I had the link icon selected, Photoshop changed the pinnacle to 273 px:

Resizing the shape.
Choosing The Size Before You Draw The Shape
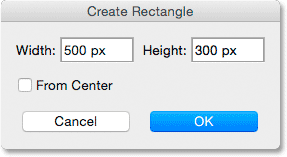
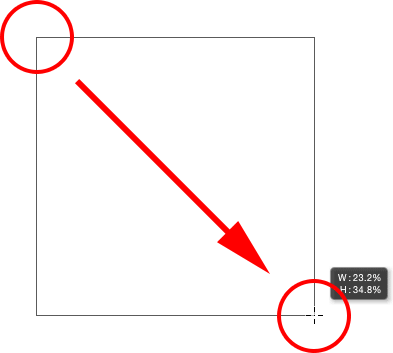
If yous happen to know the verbal width and height y'all need for your shape earlier y'all draw it, here'southward a flim-flam. With your shape tool selected, simply click inside your document. Photoshop will pop open a dialog box where you tin can enter in your width and acme values. Click OK to close out of the dialog box and Photoshop will automatically draw the shape for y'all:

Click once within the document to enter a width and height, then let Photoshop draw the shape.
Drawing A Shape From Its Heart
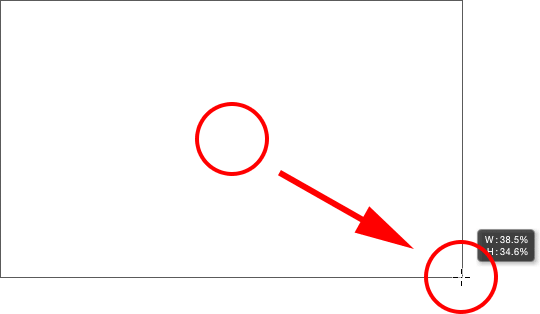
Here's a few simple even so very useful keyboard shortcuts. If yous press and hold the Alt (Win) / Pick (Mac) key on your keyboard every bit yous're dragging out the shape, you'll depict information technology from its center rather than from the corner. This works with any of Photoshop's shape tools, non merely the Rectangle Tool. Information technology'south very important, though, that you wait until afterward you've started dragging before pressing the Alt / Pick central, and that y'all keep the key held down until after you've released your mouse push, otherwise it won't piece of work:

Press and hold Alt (Win) / Option (Mac) to describe a shape from its eye.
Drawing Squares
To draw a perfect foursquare with the Rectangle Tool, click inside the certificate to gear up a starting point and begin dragging as usual. In one case you've started dragging, press and hold the Shift key on your keyboard. This forces the rectangle into a perfect square. Once more, brand certain you wait until later on you've started dragging earlier pressing your Shift key, and keep it held downward until afterwards y'all've released your mouse button or information technology won't work. You tin also combine these two keyboard shortcuts together by pressing and holding Shift+Alt (Win) / Shift+Option (Mac) as you drag with the Rectangle Tool, which will force the shape into a perfect square and draw information technology out from the center:

Press and concur Shift as you drag to draw a square.
Again, yous'll see but a path outline of the square as yous're dragging, but when y'all release your mouse push button, Photoshop fills it with your chosen color:

Photoshop e'er waits until you release your mouse button before filling the shape with color.
The Shape Options
If you look upwardly in the Options Bar, to the left of the Align Edges option, you'll run into a gear icon. Clicking this icon opens a box with additional options for whichever shape tool y'all currently have selected:
Clicking the gear icon.
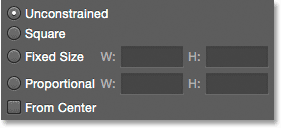
Since I have the Rectangle Tool selected, clicking the gear icon shows me options for the Rectangle Tool. With the exception of the Polygon Tool and the Line Tool, both of which we'll look at later, you won't find yourself using this bill of fare very often because nosotros've already learned how to access most of these options from the keyboard. For example, the Unconstrained option lets us freely draw shapes at any dimensions we need, simply since it'southward the default behavior of the shape tools, there's no need to select it. The Square option allows us to draw perfect squares with the Rectangle Tool, but we tin can already do that by pressing and property the Shift central. And From Centre volition draw the shape from its center, just again, nosotros can already do that past pressing and belongings Alt (Win) / Option (Mac).
If you select either the Fixed Size or Proportional options and enter width and height values, they volition touch the next shape yous draw, not one you've already fatigued. Besides, you'll demand to retrieve to come up back and reselect the Unconstrained option when y'all're done, otherwise every shape you draw from that bespeak on will be set to the same size or proportions:

The options you see will depend on which shape tool is selected.
Editing Shape Layers
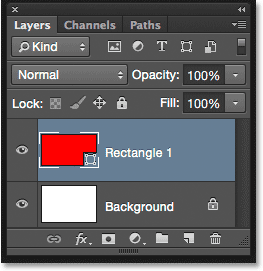
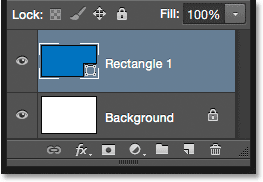
Before, we learned that to draw vector shapes in Photoshop, we need to brand sure we have the Tool Way pick in the Options Bar set to Shapes (as opposed to Path or Pixels). When we describe a vector shape, Photoshop automatically places it on a special blazon of layer known as a Shape layer. If we expect in my Layers panel, we encounter that the shape I've drawn with the Rectangle Tool is sitting on a shape layer named "Rectangle 1". The name of the layer volition change depending on which shape tool was used, so if I had drawn a shape with, say, the Ellipse Tool, it would be named "Ellipse 1":

Each new vector shape you describe appears on its ain Shape layer.
An easy way to tell the difference between a Shape layer and a normal pixel layer is that Shape layers take a small shape icon in the lower right corner of the preview thumbnail:
The icon in the preview thumbnail tells the states it's a Shape layer.
The main difference between a Shape layer and a normal pixel layer is that Shape layers remain fully editable. Dorsum when we were learning how to cull fill up and stroke colors for our shapes, I mentioned that we can always come back and change the colors later we've drawn the shape. All we demand to do is make sure we have the Shape layer selected in the Layers console, and that nosotros yet accept our shape tool selected from the Tools panel. Then, but click on either the Make full or Stroke color swatch in the Options Bar to cull a different color. Y'all can also modify the stroke width if needed, forth with the other stroke options. I'll click on my Fill up color swatch:

Clicking the Fill color swatch with the Shape layer selected.
Then I'll cull a different colour for my shape from the swatches:

Clicking a blue colour swatch.
As soon as I click on the swatch, Photoshop instantly updates the shape with the new color:

The color of the shape has been changed without needing to redraw information technology.
And, if we expect again in the Layers panel, we see that the preview thumbnail for the Shape layer has also been updated with the new colour:

The shape preview in the Layers panel besides updates when we make changes.
The Rounded Rectangle Tool
Allow's look at the second of Photoshop's shape tools, the Rounded Rectangle Tool. I'll select it from the Tools panel:

Selecting the Rounded Rectangle Tool.
The Rounded Rectangle Tool is very similar to the standard Rectangle Tool except that it lets usa describe rectangles with rounded corners. We command the roundness of the corners using the Radius option in the Options Bar. The college the value, the more rounded the corners will appear. You need to ready the Radius value earlier drawing your shape, then I'll set up mine to 50 px:

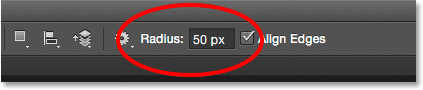
Use the Radius pick to control the roundness of the corners.
One time you've set your radius, drawing a rounded rectangle is exactly the aforementioned every bit drawing a normal rectangle. Start past clicking inside the document to set a starting bespeak for the shape, then go along your mouse button held down and drag diagonally to draw the rest of it. Merely as we saw with the Rectangle Tool, Photoshop will display only the path outline of the shape every bit you're dragging:

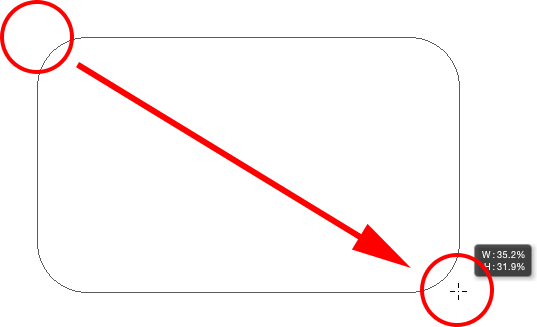
Dragging out a rounded rectangle after setting the Radius value in the Options Bar.
When you release your mouse push button, Photoshop completes the shape and fills information technology with colour:

The shape is filled with color when you release your mouse button.
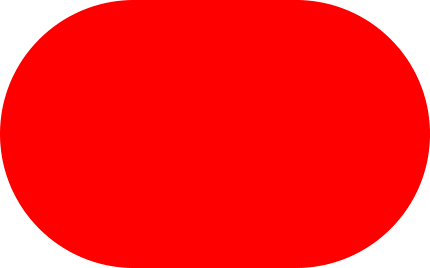
Here's another example of a rounded rectangle, this time with my Radius value ready to 150 px, large enough (in this example anyhow) to make the entire left and right sides of the rectangle appear curved:

A college Radius value produces more rounded corners.
And hither's a rectangle merely with a much lower Radius value of only 10 px, giving me very small-scale rounded corners:

A smaller Radius value gives us less rounded corners.
Unfortunately, in Photoshop CS6, in that location'south no way to preview how rounded the corners volition appear with our chosen Radius value before nosotros actually draw the rectangle. Besides, we can't arrange the Radius value on the fly while we're drawing the shape, and Photoshop doesn't let us go back and make changes to the Radius value after it's been fatigued. All of this ways that cartoon rounded rectangles is very much a "trial and error" state of affairs.
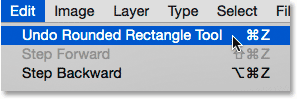
If you lot draw a rounded rectangle and decide you're not happy with the roundness of the corners, all y'all can really do is get up to the Edit card in the Menu Bar along the height of the screen and cull Undo Rounded Rectangle Tool (or printing Ctrl+Z (Win) / Command+Z (Mac) on your keyboard) which volition remove the rounded rectangle from the certificate. Then, enter a different Radius value into the Options Bar and endeavor again:

Going to Edit > Undo Rounded Rectangle Tool.
The same keyboard shortcuts that we learned virtually for the standard Rectangle Tool also use to the Rounded Rectangle Tool. To force the shape into a perfect foursquare (with rounded corners), brainstorm dragging out the shape, then press and hold your Shift cardinal. Release the Shift key only subsequently you've released your mouse button.
To draw a rounded rectangle from its center rather than from the corner, begin dragging out the shape, then press and concur your Alt (Win) / Choice (Mac) central. Finally, pressing and holding Shift+Alt (Win) / Shift+Pick (Mac) volition forcefulness the shape into a perfect square and depict information technology out from the center. Release the keys but later on yous've released your mouse button.
The Ellipse Tool
Photoshop's Ellipse Tool lets us describe elliptical or circular shapes. I'll select it from the Tools console:

Selecting the Ellipse Tool.
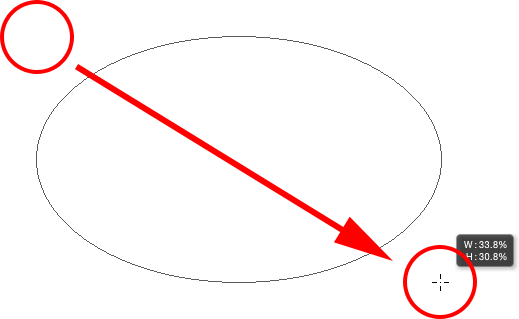
Just as with the other shape tools we've looked at, to draw an elliptical shape, click within the document to set a starting point, then go on your mouse push held down and drag diagonally to draw the remainder of it:

Drawing an elliptical shape with the Ellipse Tool.
Release your mouse button to complete the shape and have Photoshop fill it with your called color:

The colour-filled shape.
To depict a perfect circle with the Ellipse Tool, begin dragging out the shape, and so printing and hold your Shift key. To describe an elliptical shape out from its center, printing and hold Alt (Win) / Option (Mac) after yous start dragging. Pressing and holding Shift+Alt (Win) / Shift+Pick (Mac) will draw a perfect circle out from its middle. As e'er, release the keys just later on you've released your mouse button:

A circle fatigued with the Ellipse Tool.
The Polygon Tool
The Polygon Tool is where things start to get interesting. I'll select it from the Tools panel:

Selecting the Polygon Tool.
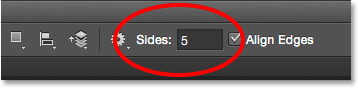
While Photoshop's Rectangle Tool is limited to cartoon iv-sided polygons, the Polygon Tool lets us describe polygonal shapes with as many sides as we similar! It even lets us draw stars, as we'll come across in a moment. To draw a shape with the Polygon Tool, outset enter the number of sides you demand into the Sides option in the Options Bar. You can enter any number from 3 to 100. I'll leave mine set to the default value of 5 for now:

Enter the number of sides y'all need into the Sides pick.
Once you've entered the number of sides, click in the document and elevate out your shape. Photoshop always draws polygon shapes out from their center so there's no need to hold downward your Alt (Win) / Option (Mac) primal. Holding your Shift key down later on you kickoff dragging will limit the number of angles at which the shape can exist drawn, which tin assistance position the shape the fashion you demand information technology:

A 5-sided shape drawn with the Polygon Tool.
Setting the Sides option to 3 in the Options Bar gives us an easy way to depict a triangle:

A simple triangle fatigued with the Polygon Tool.
And here'southward a polygon shape with Sides set to 12. Like the Radius option for the Rounded Rectangle Tool, Photoshop does not permit u.s. alter the number of sides once we've drawn our shape, then if you lot fabricated a fault, you'll need to go up to the Edit carte du jour at the top of the screen and choose Undo Polygon Tool (or press Ctrl+Z (Win) / Command+Z (Mac)), then enter a different value into the Sides selection and redraw the shape:

A twelve-sided polygon shape.
Drawing Stars With The Polygon Tool
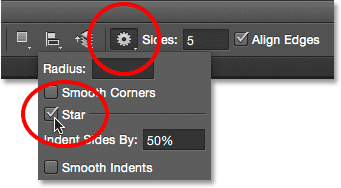
To describe stars with the Polygon Tool, click on the gear icon in the Options Bar, then select Star:

Clicking the gear icon and choosing Star.
Then, just click within the document and elevate out a star shape. With Star selected, the Sides option in the Options Bar controls the number of points in the star, then at its default value of five, we go a five-pointed star:

A 5-pointed star drawn with the Polygon Tool.
Irresolute the Sides value to 8 gives us an 8-pointed star:

Control the number of points with the Sides pick.
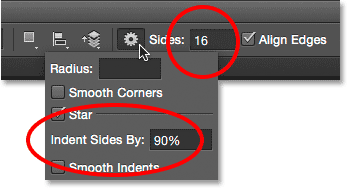
Nosotros can create a starburst shape by increasing the Indent Sides By selection beyond its default value of fifty%. I'll increase it to 90%. I'll also increase my Sides value to xvi:

Creating a starburst by increasing the Indent Sides By value.
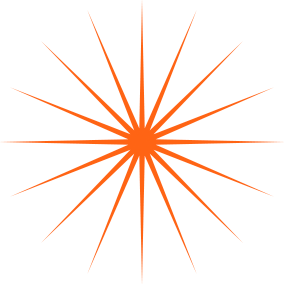
And here's the issue:

A starburst fatigued with the Polygon Tool.
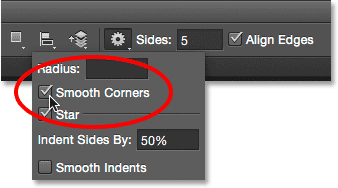
By default, stars have sharp corners on the ends of their points, but we tin can make them rounded by choosing the Smooth Corners option:

Turning on Smooth Corners.
Hither's a standard v-pointed star with the Smooth Corners option enabled:

The Smoothen Corners option gives stars a fun, friendly look to them.
Nosotros can smooth the indents likewise and make them rounded past selecting the Smooth Indents option:

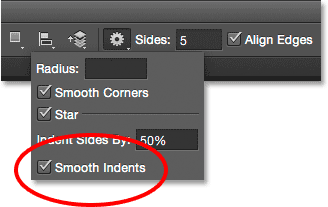
Turning on Smooth Indents.
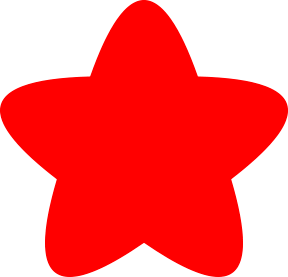
With both Shine Corners and Shine Indents selected, nosotros get more than of a starfish shape:

A star with Smooth Corners and Smooth Indents turned on.
The Line Tool
The final of Photoshop's basic geometric shape tools is the Line Tool. I'll select information technology from the Tools panel:

Selecting the Line Tool.
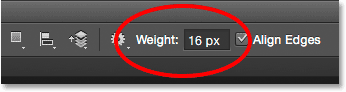
The Line Tool allows us to draw simple directly lines, but we can also use information technology to describe arrows. To describe a direct line, first, set the thickness of the line by inbound a value, in pixels, into the Weight field in the Options Bar. The default value is 1 px. I'll increase it to xvi px:

The Weight pick controls the thickness, or width, of the line.
Then, equally with the other shape tools, click inside the document and drag out your line. To make it easier to draw a horizontal or vertical line, concur down your Shift primal after you offset dragging, so release the Shift key after you release your mouse push button:
Hold Shift as you drag to draw horizontal or vertical lines.
Drawing Direction Arrows
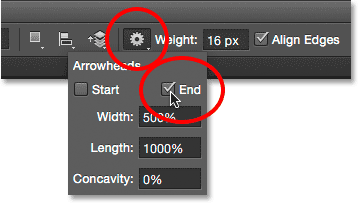
To draw arrows, click on the gear icon in the Options Bar to open up the Arrowheads options. Choose whether yous desire the arrowhead to appear at the start of the line, the end, or both (if y'all want the pointer to face the aforementioned direction in which the line is being drawn, choose End):

Click the gear icon to access the Arrowhead options.
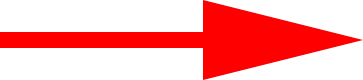
Here's a line similar to the i fatigued previously, this time with an arrowhead on the end:

The Line Tool makes it easy to draw direction arrows.
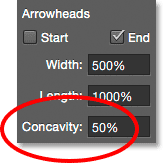
If the default size of the arrowhead doesn't work for you, yous can adapt it by irresolute the Width and Length options. You lot tin can also brand the arrowhead appear more than concave by increasing the Concavity selection. I'll increment it from its default value of 0% to 50%:

Alter the shape of the arrowhead by increasing its concavity.
Hither'due south what the arrowhead at present looks similar. Make certain you modify the Line Tool options before you draw your shape since they tin can't exist adjusted later (if you need to brand changes, you'll need to undo the shape and outset over):

An arrowhead with a Concavity value to 50%.
Hiding The Path Outline Around The Shape
As we've seen throughout this tutorial, whenever nosotros draw a shape using any of the shape tools, Photoshop displays just the path outline while the shape is being drawn. When we release our mouse button, that's when Photoshop completes the shape and fills it with color. Trouble is, if you lot look closely after drawing the shape, y'all'll see that the path outline is withal at that place surrounding it. Hither, nosotros can see the sparse black outline surrounding the shape. This isn't a large bargain because the outline volition not print or announced in any saved file format like JPEG or PNG, but it can still be abrasive to await at while you're working.

The path outline is still visible even after the shape is drawn.
To hide the path outline in Photoshop CS6, merely press Enter (Win) / Render (Mac) on your keyboard and information technology disappears:

Press Enter (Win) / Return (Mac) and the outline is gone.
Where to become adjacent...
And in that location we have it! That'due south the essentials of cartoon bones geometric vector shapes in Photoshop CS6 using the Rectangle Tool, The Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, and the Line Tool! In the side by side tutorial, we'll larn how to add together more than complex and interesting shapes to your designs and layouts using Photoshop's Custom Shape Tool! Visit our Photoshop Basics section to learn more nearly Photoshop!
Source: https://www.photoshopessentials.com/basics/how-to-draw-vector-shapes-in-photoshop-cs6/
Posted by: parkermorelesucity.blogspot.com


0 Response to "How To Change Shape On Vector Box Photoshop"
Post a Comment